Jquery Sidebar Feedback Form . It's not exactly what you want but it. Include the script file in your html page: This library depends on jquery. chrome, ie9+, firefox, opera, safari. feedback_me is a plugin for jquery and jquery ui that creates a customizable feedback widget on your web page that. the first example on there shows a simple way to at least get a sliding panel.
from www.boostsolutions.com
the first example on there shows a simple way to at least get a sliding panel. This library depends on jquery. Include the script file in your html page: It's not exactly what you want but it. chrome, ie9+, firefox, opera, safari. feedback_me is a plugin for jquery and jquery ui that creates a customizable feedback widget on your web page that.
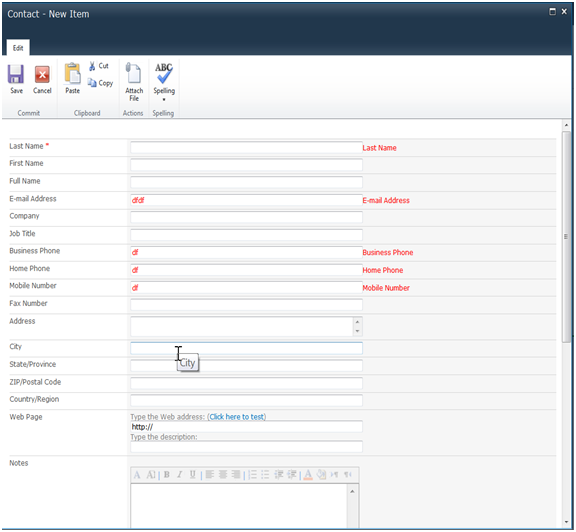
Improving Your SharePoint User Experience with jQuery Client Side Form
Jquery Sidebar Feedback Form chrome, ie9+, firefox, opera, safari. chrome, ie9+, firefox, opera, safari. the first example on there shows a simple way to at least get a sliding panel. Include the script file in your html page: feedback_me is a plugin for jquery and jquery ui that creates a customizable feedback widget on your web page that. It's not exactly what you want but it. This library depends on jquery.
From v2.eyoom.net
jQuery를 이용한 사이드바(Sidebar) 만들기 > JavaScript/jQuery 이윰넷 Jquery Sidebar Feedback Form Include the script file in your html page: It's not exactly what you want but it. This library depends on jquery. chrome, ie9+, firefox, opera, safari. the first example on there shows a simple way to at least get a sliding panel. feedback_me is a plugin for jquery and jquery ui that creates a customizable feedback widget. Jquery Sidebar Feedback Form.
From morioh.com
How To Create Side Login And Sign Up Form Bar Using HTML CSS And jQuery Jquery Sidebar Feedback Form Include the script file in your html page: It's not exactly what you want but it. This library depends on jquery. chrome, ie9+, firefox, opera, safari. feedback_me is a plugin for jquery and jquery ui that creates a customizable feedback widget on your web page that. the first example on there shows a simple way to at. Jquery Sidebar Feedback Form.
From www.mywebtuts.com
JQuery Client Side Form Validation Tutorial Using Codeigniter 4 Example Jquery Sidebar Feedback Form This library depends on jquery. Include the script file in your html page: the first example on there shows a simple way to at least get a sliding panel. feedback_me is a plugin for jquery and jquery ui that creates a customizable feedback widget on your web page that. It's not exactly what you want but it. . Jquery Sidebar Feedback Form.
From feedback.telerik.com
Progress® Kendo UI® for jQuery Feedback Portal Jquery Sidebar Feedback Form the first example on there shows a simple way to at least get a sliding panel. feedback_me is a plugin for jquery and jquery ui that creates a customizable feedback widget on your web page that. It's not exactly what you want but it. chrome, ie9+, firefox, opera, safari. Include the script file in your html page:. Jquery Sidebar Feedback Form.
From ourcodeworld.com
Top 10 Best slide sidebar menu (drawer) javascript and jQuery plugins Jquery Sidebar Feedback Form This library depends on jquery. chrome, ie9+, firefox, opera, safari. feedback_me is a plugin for jquery and jquery ui that creates a customizable feedback widget on your web page that. It's not exactly what you want but it. the first example on there shows a simple way to at least get a sliding panel. Include the script. Jquery Sidebar Feedback Form.
From www.youtube.com
How to create the Responsive Sidebar Menu Using HTML CSS and Jquery Jquery Sidebar Feedback Form This library depends on jquery. Include the script file in your html page: the first example on there shows a simple way to at least get a sliding panel. feedback_me is a plugin for jquery and jquery ui that creates a customizable feedback widget on your web page that. chrome, ie9+, firefox, opera, safari. It's not exactly. Jquery Sidebar Feedback Form.
From exolmikwj.blob.core.windows.net
Jquery Sidebar Toggle at Zachary Marx blog Jquery Sidebar Feedback Form Include the script file in your html page: feedback_me is a plugin for jquery and jquery ui that creates a customizable feedback widget on your web page that. It's not exactly what you want but it. chrome, ie9+, firefox, opera, safari. the first example on there shows a simple way to at least get a sliding panel.. Jquery Sidebar Feedback Form.
From www.pinterest.dk
Bootstrap 5 sidebar menu with hover effect snippet for your project 📌📌 Jquery Sidebar Feedback Form It's not exactly what you want but it. the first example on there shows a simple way to at least get a sliding panel. chrome, ie9+, firefox, opera, safari. Include the script file in your html page: This library depends on jquery. feedback_me is a plugin for jquery and jquery ui that creates a customizable feedback widget. Jquery Sidebar Feedback Form.
From exolmikwj.blob.core.windows.net
Jquery Sidebar Toggle at Zachary Marx blog Jquery Sidebar Feedback Form This library depends on jquery. chrome, ie9+, firefox, opera, safari. the first example on there shows a simple way to at least get a sliding panel. Include the script file in your html page: It's not exactly what you want but it. feedback_me is a plugin for jquery and jquery ui that creates a customizable feedback widget. Jquery Sidebar Feedback Form.
From dxoluksth.blob.core.windows.net
JquerySidebar Npm at Margaret Carr blog Jquery Sidebar Feedback Form Include the script file in your html page: the first example on there shows a simple way to at least get a sliding panel. feedback_me is a plugin for jquery and jquery ui that creates a customizable feedback widget on your web page that. This library depends on jquery. It's not exactly what you want but it. . Jquery Sidebar Feedback Form.
From www.inventiontricks.com
Sidebar Navigation Menu with jQuery Responsive Menu bar using HTML Jquery Sidebar Feedback Form feedback_me is a plugin for jquery and jquery ui that creates a customizable feedback widget on your web page that. This library depends on jquery. chrome, ie9+, firefox, opera, safari. Include the script file in your html page: It's not exactly what you want but it. the first example on there shows a simple way to at. Jquery Sidebar Feedback Form.
From www.boostsolutions.com
Improving Your SharePoint User Experience with jQuery Client Side Form Jquery Sidebar Feedback Form feedback_me is a plugin for jquery and jquery ui that creates a customizable feedback widget on your web page that. the first example on there shows a simple way to at least get a sliding panel. This library depends on jquery. It's not exactly what you want but it. chrome, ie9+, firefox, opera, safari. Include the script. Jquery Sidebar Feedback Form.
From css-tricks.com
Looking for feedback on my jQuery plugin CSSTricks CSSTricks Jquery Sidebar Feedback Form It's not exactly what you want but it. This library depends on jquery. feedback_me is a plugin for jquery and jquery ui that creates a customizable feedback widget on your web page that. Include the script file in your html page: the first example on there shows a simple way to at least get a sliding panel. . Jquery Sidebar Feedback Form.
From www.youtube.com
How to create the Responsive Side Navigation Bar Using HTML CSS and Jquery Sidebar Feedback Form feedback_me is a plugin for jquery and jquery ui that creates a customizable feedback widget on your web page that. It's not exactly what you want but it. chrome, ie9+, firefox, opera, safari. Include the script file in your html page: This library depends on jquery. the first example on there shows a simple way to at. Jquery Sidebar Feedback Form.
From dxoluksth.blob.core.windows.net
JquerySidebar Npm at Margaret Carr blog Jquery Sidebar Feedback Form chrome, ie9+, firefox, opera, safari. It's not exactly what you want but it. Include the script file in your html page: feedback_me is a plugin for jquery and jquery ui that creates a customizable feedback widget on your web page that. This library depends on jquery. the first example on there shows a simple way to at. Jquery Sidebar Feedback Form.
From www.jqueryscript.net
jQuery Sidebar Navigation with Cool Blurring Effect Focucss Free Jquery Sidebar Feedback Form the first example on there shows a simple way to at least get a sliding panel. Include the script file in your html page: It's not exactly what you want but it. feedback_me is a plugin for jquery and jquery ui that creates a customizable feedback widget on your web page that. chrome, ie9+, firefox, opera, safari.. Jquery Sidebar Feedback Form.
From www.youtube.com
jQuery 63 [ form feedback ] 폼 피드백 구현하기 1 미입력 또는 에러시 피드백 표현하기 YouTube Jquery Sidebar Feedback Form Include the script file in your html page: feedback_me is a plugin for jquery and jquery ui that creates a customizable feedback widget on your web page that. the first example on there shows a simple way to at least get a sliding panel. chrome, ie9+, firefox, opera, safari. This library depends on jquery. It's not exactly. Jquery Sidebar Feedback Form.
From www.youtube.com
jQuery very simple JavaScript / jQuery example unexpected evaluation Jquery Sidebar Feedback Form feedback_me is a plugin for jquery and jquery ui that creates a customizable feedback widget on your web page that. It's not exactly what you want but it. Include the script file in your html page: This library depends on jquery. chrome, ie9+, firefox, opera, safari. the first example on there shows a simple way to at. Jquery Sidebar Feedback Form.